

I was staffed through an agency on a short contract to help with Canadian Tire during a busy time for research. They were building an online appointment booking tool with the focus on their auto services first. They wanted to test their prototype to identify the usefulness and usability of this idea for their customers.
I conducted two rounds of usability testing on the prototype, the first round identified that most users would consider a tool like this but there were a few usability issues that we improved on for a second round of testing to validate further.
For this usability testing I conducted for Canadian Tire, I will only write about it in brief details as this is research artifacts. Upon an interview request, I may share more work I've done with them.
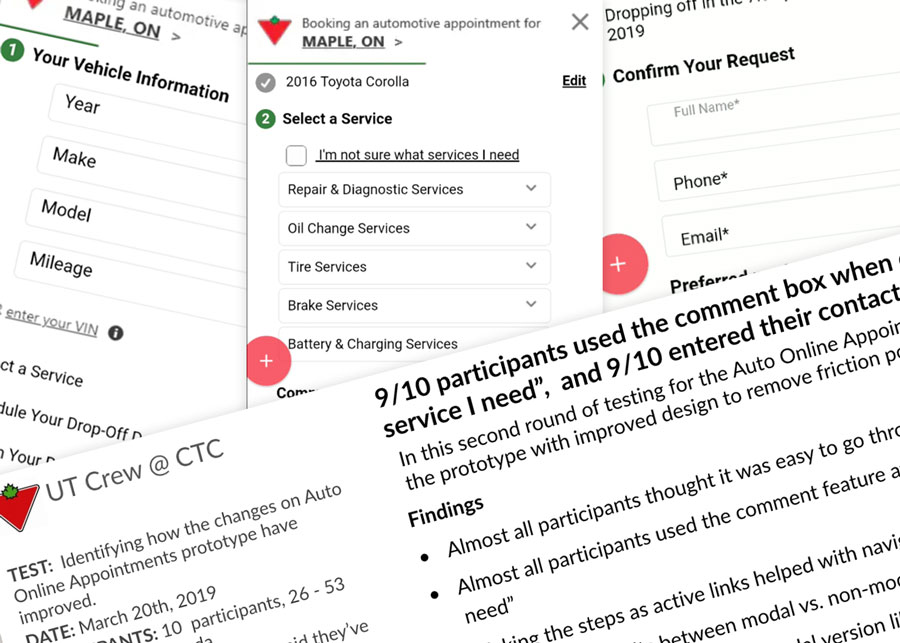
We tested 20 participants on using the first version of the prototype, 10 sessions were to test the happy path and the other 10 to test a more step by step type path that involved editing. Luckily, most users were able to go through the booking process to the end for both types of sessions and most did say they would use this tool to booking online for auto services. However, some users mentioned they would use this tool with their corresponding auto dealership if they had it. The usability testing was conducted unmoderated remotely using usertesting.com as this was Canadian Tire's preferred tool for quick user research. I planned the test, the screener questions and launched the tests that took only a few days to complete with videos for me to analyze. This was done on mobile and the prototype was developed on the web.
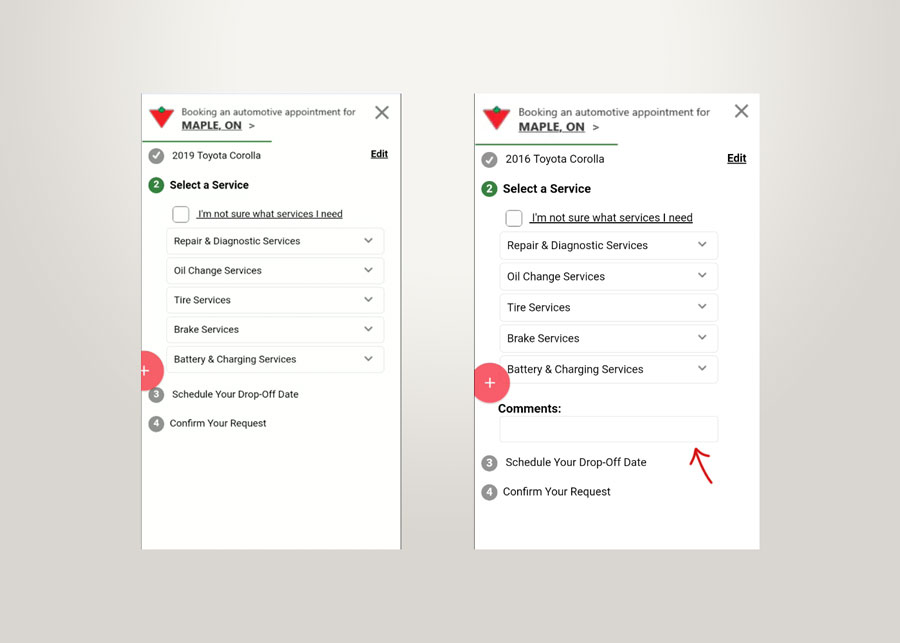
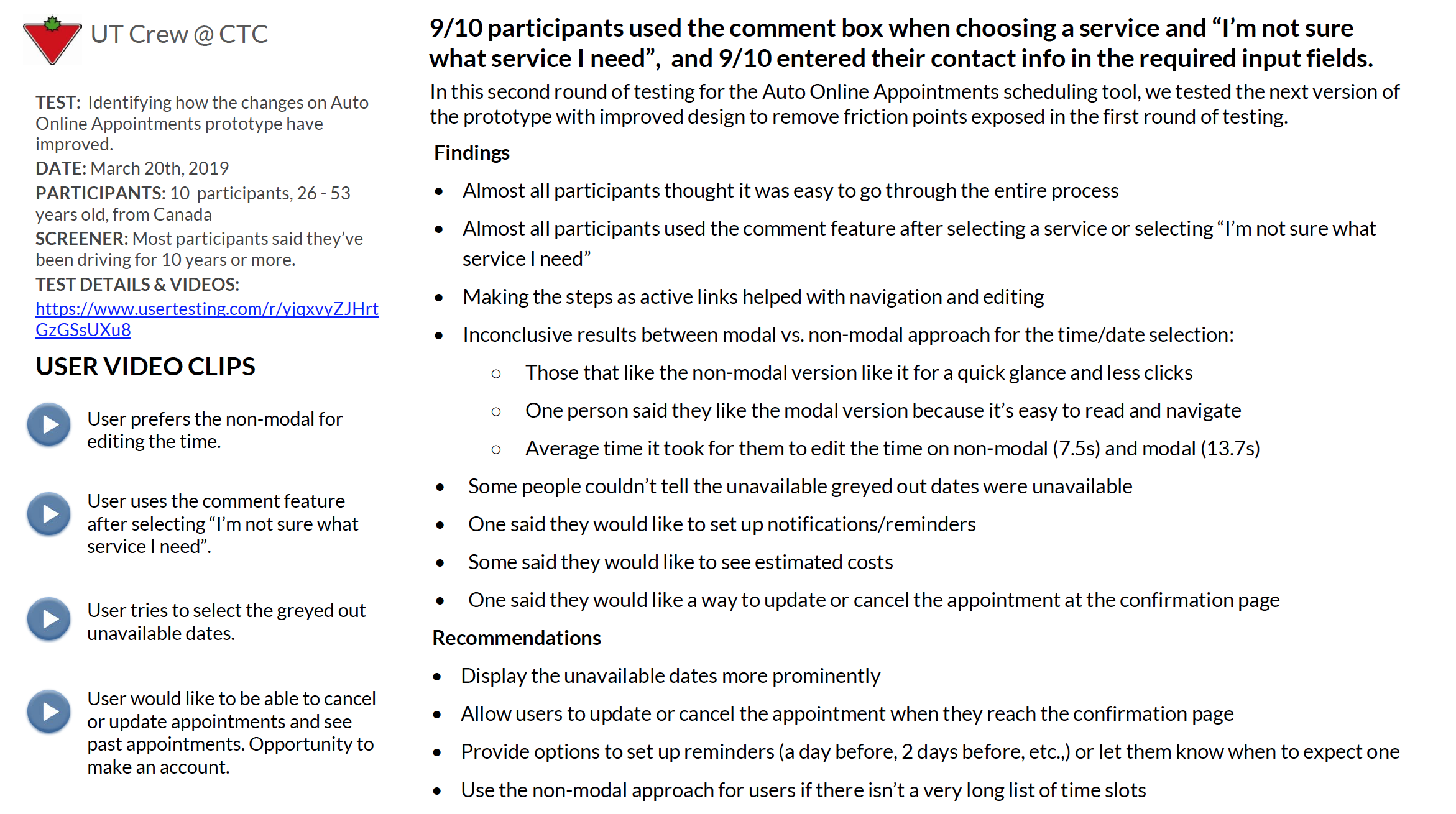
Though most users were able to complete the tasks smoothly, there were a few issues observed that needed to be addressed which ended up being fixed and validated in the second round of testing. Some users in the second step of the online booking process said they would rather enter details of the rattling sound in their car (a scenario I provided in the test) while finding a service and/or when they select "I'm not sure what service I need". This then got implemented for the second round.

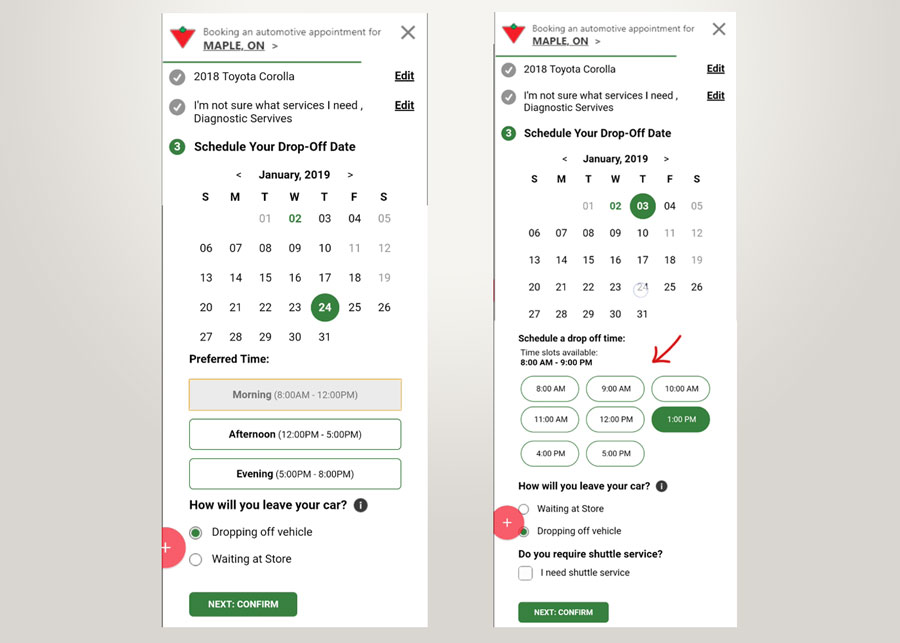
Another key insight that needed to be addressed was that they prefer to see shorter time slots when selecting a date and time to drop off their vehicle as some weren't sure exactly when they should drop it off or how long it will take. Part of this information was also discussed as important information to share with the customers later on in the experience as part of the final confirmation via email and/or phone.
One more key insight I can share here that was observed of their interaction with the prototype was that in the first round of testing, some users didn't understand what the 'grayed out' state of a time slot meant or didn't notice right away that the time is unavailable for that particular day. In one of the recommendations that I provided was regarding only to display available time slots and display them by the hour so this way, users will be able to quickly glance at what is available and have a mental idea on other hours that may be available on other days as it's easy to calculate by the hour.


Some implementations were made based on the first round of testing and my recommendations to improve the experience which were validated in the second round of usability testing. This time we tested 10 participants on the happy path. The changes received positive feedback.
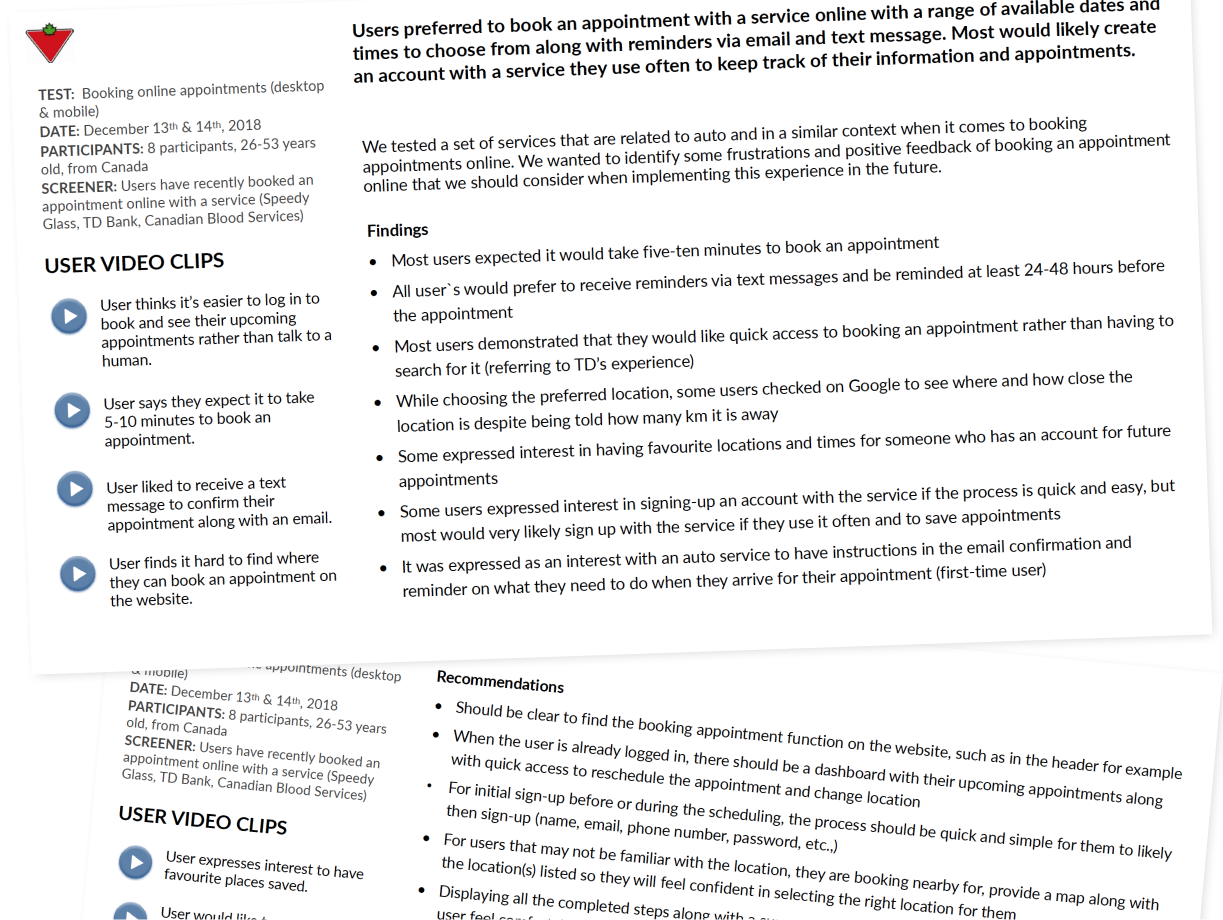
Other observations throughout both tests, however, were noted such as what users would expect to see and receive after booking the online appointment with Canadian Tire for their vehicle check-up. These were taken into account for future phases of the prototype along with some recommendations I provided on how to implement these.

I'll admit there were some challenges with conducting unmoderated usability testing remotely. Planning screening questions to capture genuine users that weren't doing it only for the money that usertesting.com provides to them after each test, was tricky to begin with, but I did get the hang of it after a few usability testing projects. Some of these users have been testers for a long time for Canadian Tire and other similar brands and might know how to pass screeners despite them not being fit for the test. Another thing that was challenging was not being able to probe users with more questions when some didn't speak very much for verbal short answered questions, and that there need to be visible and precise instructions as some users understand tasks/words differently and you won't be around to help.
Have a questions or want to chat about possibly working together?
Feel free to contact me!